This week we have focused on making tiles, reusable assets. We figured out that instead of making huge chunks of art, we could draw individual reusable objects. These ”tiles” feels a bit more static but gives us new advantages:
- It’s easier to build smart level design when you don’t need to make an entirely new painting every time you come up with something. The level designers can put a level together like Legos.
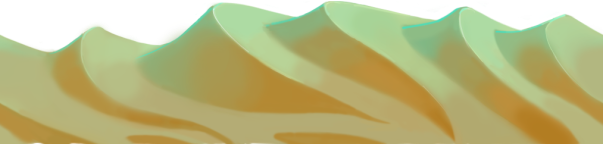
- You can put a lot more detail and precision to to these objects than you could otherwise. For example, instead of wasting time quickly producing 5 meters worth of sand, i could focus on a limited portion, and give it exceptional resolution, values, color and lighting. This was the result:

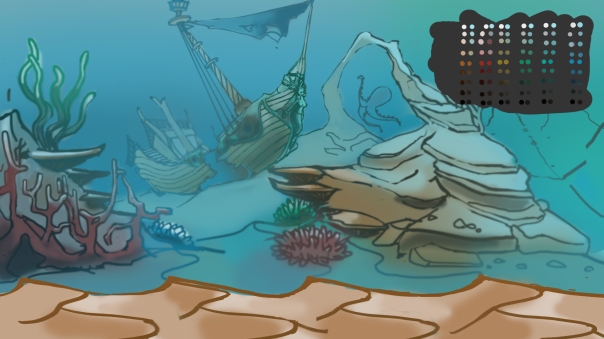
These sand dunes loops perfectly and can be put together to make an infinite map. Meanwhile, Kevin, another graphics artist in my group have been cutting out pieces of rocks, ship wreck parts and corals from previously made background art, cleaned them up and made them ready to be used as sprites. In conclusion, we have saved enormous amounts of time using tiles.
- Tiles are also easy to recolor, for even more variety.
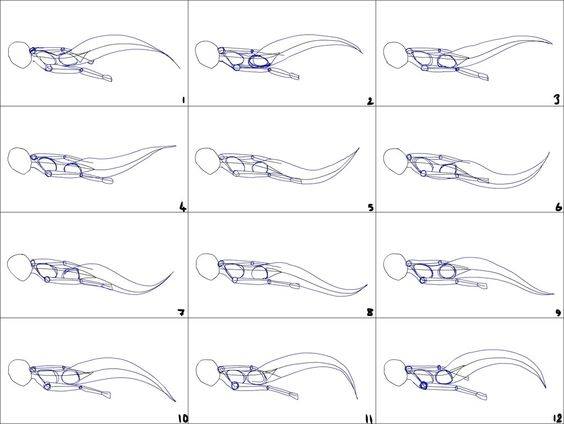
I have also begun animating the mermaid enemy. As i haven’t had the time to animate before in this course, i felt it was necessary to make some more research, so i watched YouTube videos about the twelve principles of animation:
This proved to be a good reminder from previous lessons. I also watched how other people had dealt with animating mermaids, for inspiration, as well as looking at this mermaid animation sheet for guidance:

Here is a first picture of how the animation. Hopefully i it will have a few more frames next week:

The challenge here is to make the snake like, rippling effect of the lower part of her body while utilizing the 12 principles of animation.
The mermaids look will be based on an early piece of concept artwork i made at the start of this project:

This what we ultimately want the mermaid animation to look like: dangerous, scary and strong. Dark eyes, scales around the edges of her skin, hair flowing dramatically in the water and a very threatening trident. The anchor might not make it, but maybe the chains.
I will have to learn animation quickly, there is a lot to do until next week when the beta needs to be finished. We have to put quantity over quality at this stage as there will be more time for polish after the beta deadline.

 .
.