This week i have recolored and shaded various assets in the game, to make the game feel more consistent. This was before the makeover of captain Skip Legday:

At this point we had no light, no shading and only local colors.
This is after the recoloring:




The line art and animation was done by Kevin Alonso, but i took myself the freedom to remake the beard, making it look more affected by gravity. I also discovered, as i was uploading these gifs, that there is quite a lot of disturbance in the background that needs to be cleaned up.
The trick i use when shading is using the secondary color for shading, and mixing in some of the lights secondary color as well. (The opposite color of the primary color you’re using, in the color wheel)
This gives a more realistic feel rather than for example using the same color as the skin but darker.
The leg that’s further away is a little bit darker than the one that’s closer to give a bit of depth.
The animation with colors and line art separated into different layers were obviously a lot easier to repaint. Maybe it goes without saying, but keep a copy with these separated just in case. Never know when you need them.
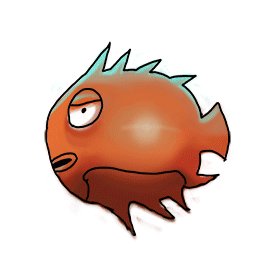
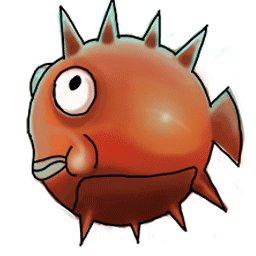
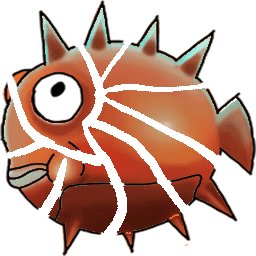
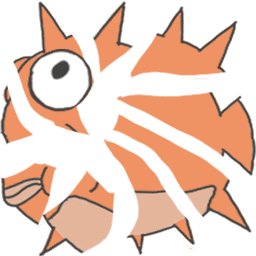
This is the animation of the blowfish:


It was med by Oskar Kervefors. I recolored it from completely orange colored to some shading and a bright light reflection on the cheek. When attacking, it blows up to its full potential. When it dies, it explodes. To color the exploding bits of the fish, i marked all the bits with the magic wand tool. Then i put the unexploded fish in a layer mask with the ”reveal all” setting above the exploded one. I marked the layer mask and used black color to reveal the fish by painting where i want the colors from the whole fish to be revealed in the exploding parts. And thanks to the marked area, the fishes color was only hit right where they needed. I have no idea if that made any sense at all, but it’s my best way to explain it.
Next up i shall finish my mermaid animation, which still needs hair and a death animation. Then i will detail the parallax background, and recolor the randomly spawning level assets and recolor our exploding barrel and of course our swordfish animation.
See you next week.